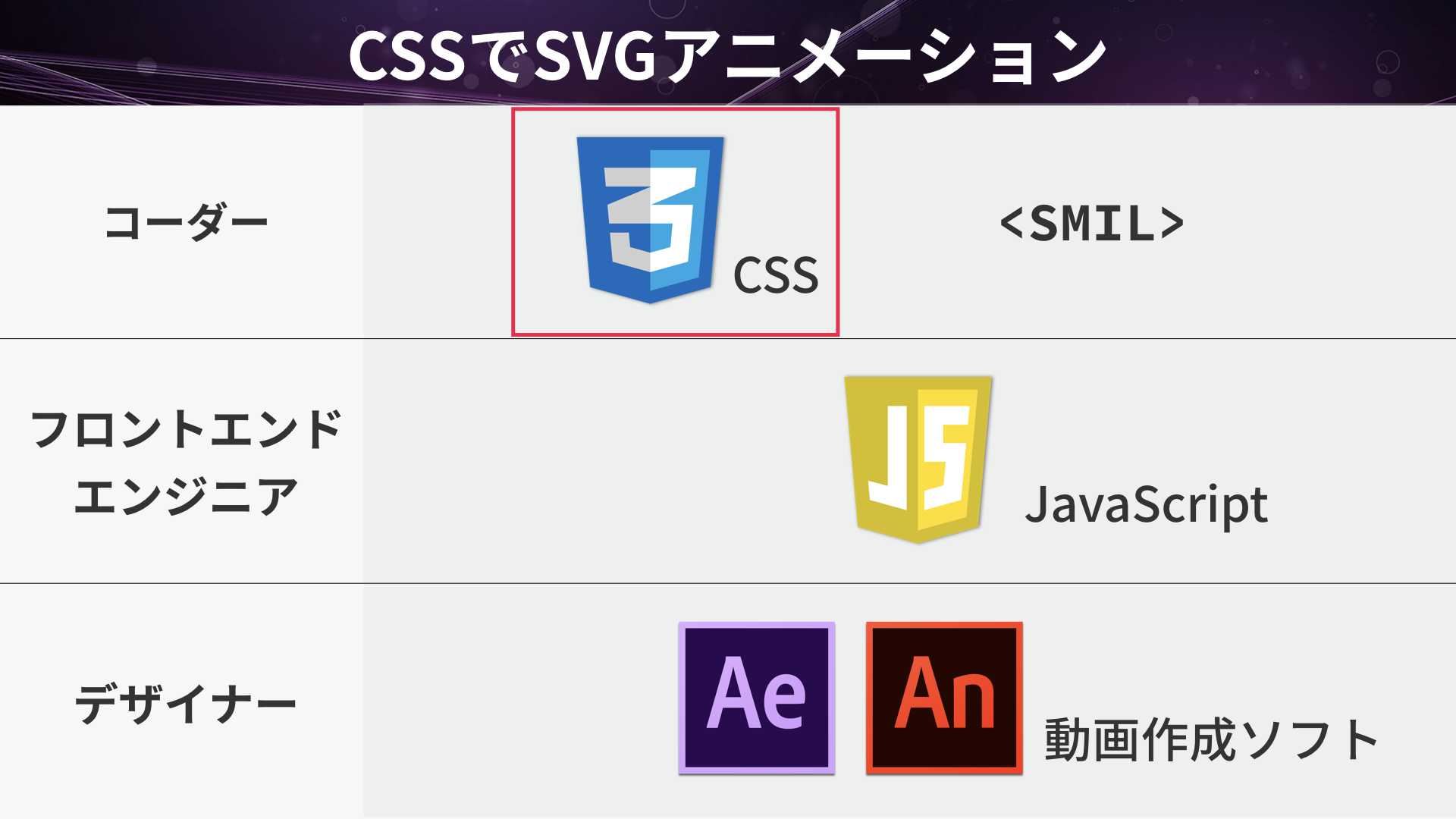
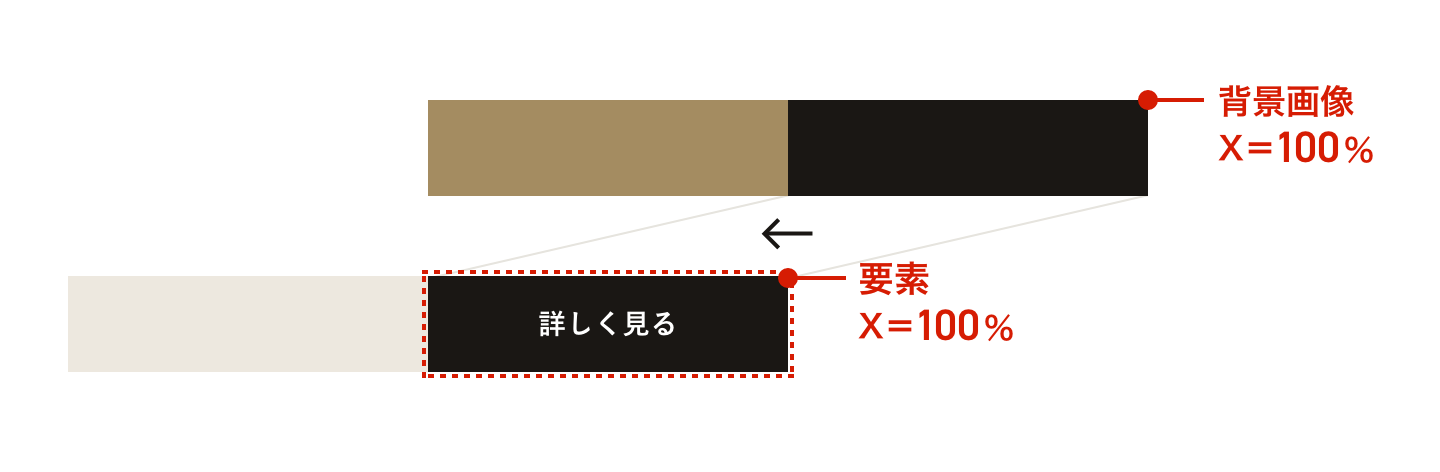
Paper Plane Animation (CSS) by Jon Q on CodePen オレンジ世界と雲 オレンジ色の世界に雲がふわふわしてるだけなのに、なにか新しさを感じる!使いやすさは抜群 See the Pen Floating Cloud Background by Shaw on CodePen 100年後のスラム街Backgroundimage lineargradient (60deg, #6c3 50%, #09f 50%); CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。

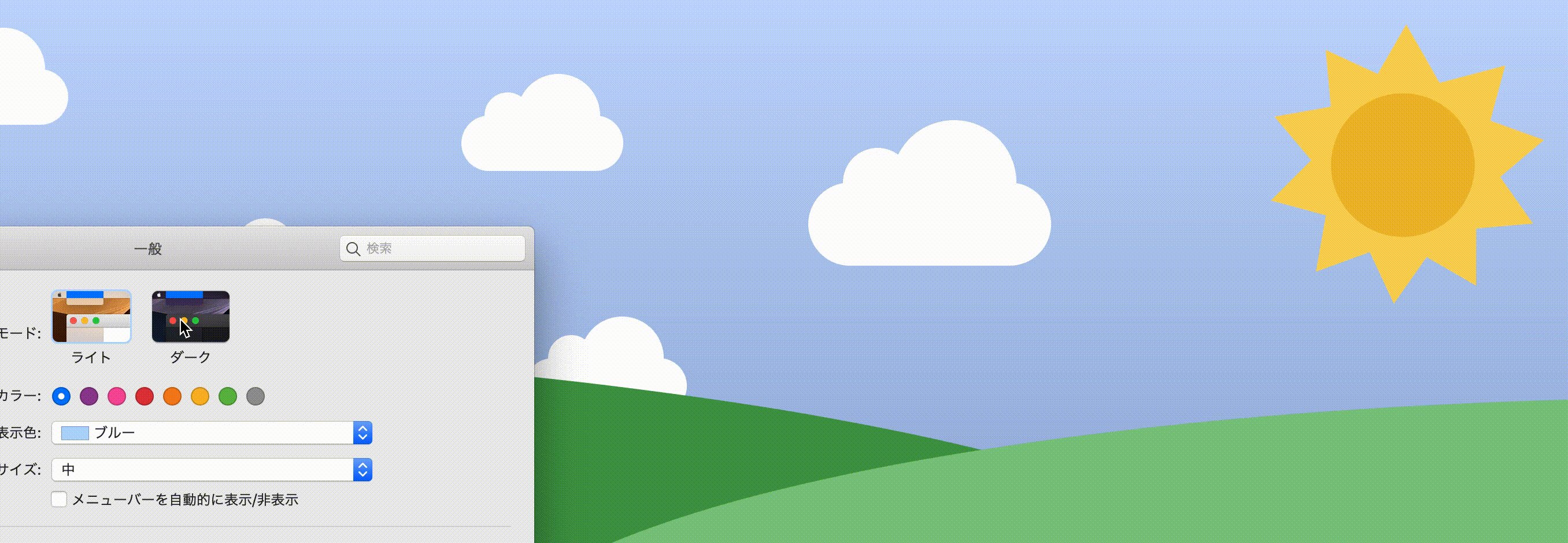
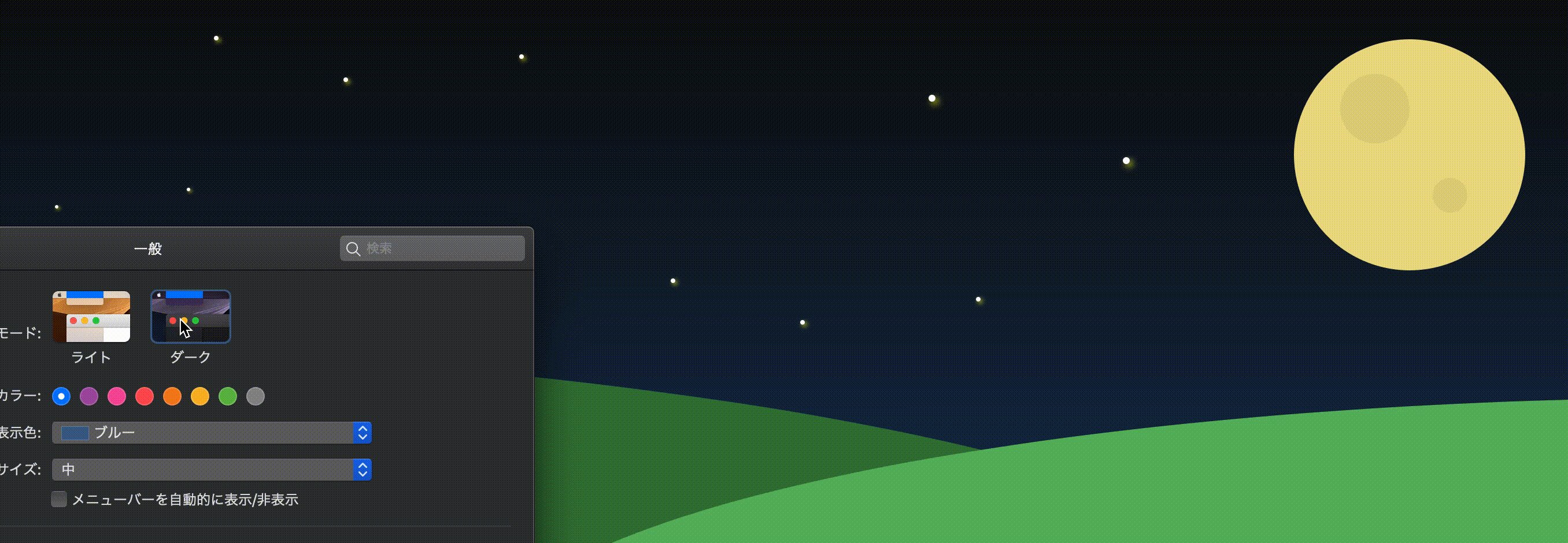
ダークモードの実装 Grgr Dkrkのブログ
Css 背景 アニメーション 雲
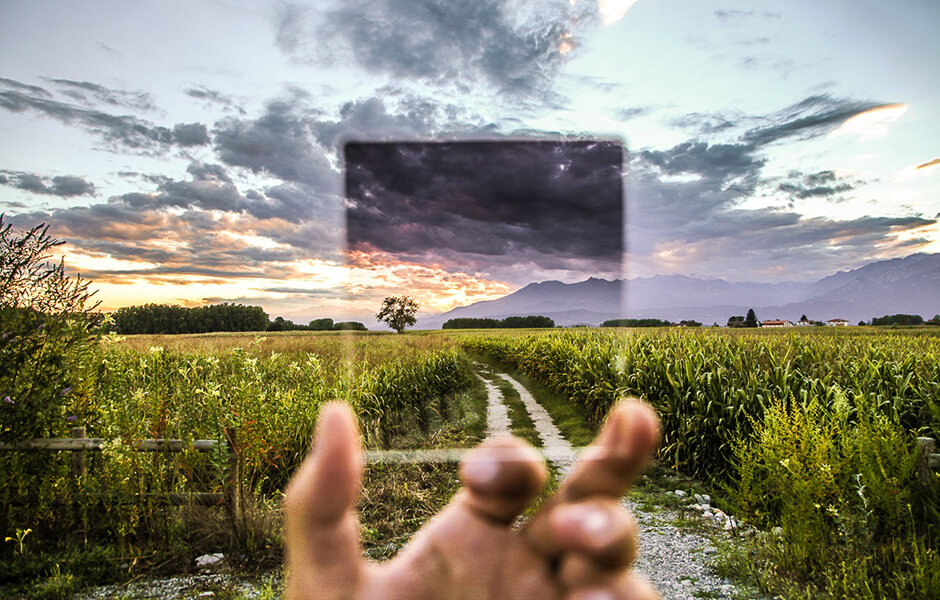
Css 背景 アニメーション 雲-Transform scale (10, 10) translate (0%, 0%); 見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen




Cssアニメーションと背景画像で空に雲を流す Qiita
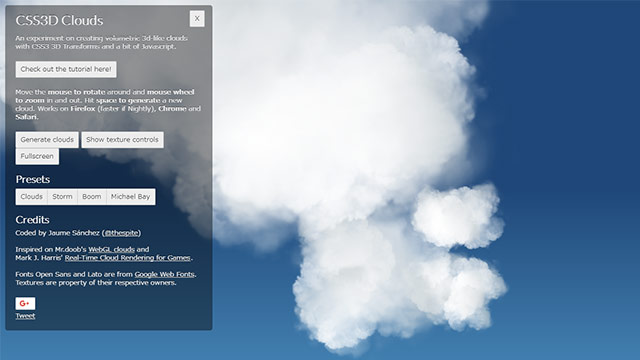
簡単に説明するとCSS9行目以下で transformプロパティ の scale () と translate () を使ってアニメーション 1.Demo01 下の絵をマウスオーバーしてみてください。 バウンドします。 このアニメーションは、jpegでもSVGでも反応します。 transform scale (13, 08) translate (0%, 10%); CSSな雲 3D Clouds これはマウスを動かしているだけで楽しくなってくるCSSサンプルです。雲がグリグリ動きます。 デモ https//wwwclicktoreleasecom/code/css3dclouds/ ソース https//wwwclicktoreleasecom/blog/howtomakecloudswithcss3d/ LPにお薦めなCSSアニメーション Impressive Product Showcase
CSS3でつくれちゃうアニメーション!ループして流れる雲 #ブログ #アイキャッチ #デザイン #タイポグラフィ #Photoshop 背景はグラデーションで指定するので、雲の画像の背景は透明にしておきます。 1 2 CSSで表現する背景パターン51種+コピペで簡単! /アニメーション有 サイトを制作する際にちょっとしたワンポイントとして、ボックスやボタンの背景にパターンを使いたい場面があるかと思います。 そんな時、わざわざフォトショやイラレで画像を作るのは結構面倒ですよね。 そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介し
Transform scale (11, 09) translate (0%, 5%); 背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ 16年7月4日 ウェブデザイン Advertisement CSS3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています CSS3アニメーションに挑戦! 色が移り変わる背景を実装しよう フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。 しかしそれだけではなんだか味気ない! という事で、CSS3のアニメーションを使って




Jquery 幻想的な雲海のアニメーションを作ってみました サンプルコードあり Japanese Style Web Design いろはクロス




Cssで背景画像 Background を複数指定する方法
CSSのアニメーションをまとめたサイト・記事10選 TechAcademyマガジン すぐに使える! CSSのアニメーションをまとめたサイト・記事選 初心者向けにCSSで書けるアニメーションをまとめたサイトや記事を厳選して紹介しています。 Webサイトの制作において重要なアニメーションですが、すぐ使えるサンプルをまとめているので、ぜひ参考にしてみてく Css 背景 アニメーション 雪 Css 背景 アニメーション 雪CSS Snow Effect CSS3 の animation を利用して雪を降らせる方法。 雪の画像を3枚用意し、奥の雪は速く動かし、手前の雪は遅くすることで立体感を出しています。} body { margin0;




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes



Jquery Css3で雲をゆらゆらさせる Webopixel
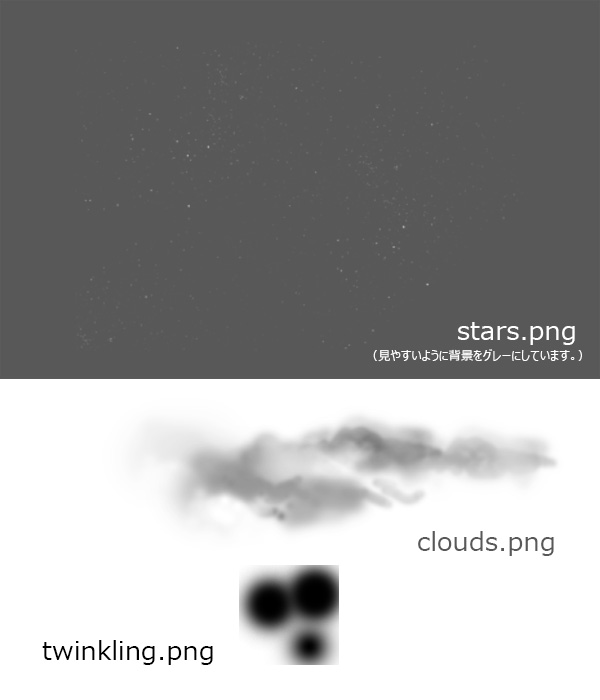
CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を背景を透過した小さな画像を載せると、画像が動いて見えます。 css 空の全面背景移動 全体 cssだけを使用した、空の全面背景移動です。 全背景と部分の複数移動 全体 星空の全面背景移動と、闇と雲の部分背景移動の複数設定です。 ユニークな Web デザインを次々とリリースする Codrops で公開されている CSS アニメーション例です。 1 枚の写真を 4 分割し、CSS animation の slideOutUp や transition の opacity easeinout などが与えられています。 デモの写真は、幅 600 px なので 150 px ずつに 4 等分区切って、nthchild () セレクターで要素指定されています。




無限スクロールする背景のcssアニメーションサンプル One Notes




Css スクロール時に要素の背景画像を固定する方法 Into The Program
Pocket 今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイトがパワーアップすること間違いなし! 目次 hide 波のCSSエフェクトアニメーション テキストの中に水が溜まっていくCSS 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ 背景 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! HTML/CSS masayanohou 19年4月1日 CSSで使える面白すぎる背景をまとめてみました! codepen から引用しています。




Cssのみで星の輝く夜空を背景にする方法 Mororeco




Css の歩き方
CSSで使える様々なバックムービーをまとめてみました。 codepenから引用しています。 使いやすすぎる背景動画 コピペで実装 背景を動画にしたいそんな方におすすめなHTML/CSSコード集 最近のサイトには欠かせない!! 解像度鬼レベル CSS animation day9 となりました。 背景画像 3 分解してみる まずは背景を作ります。 をいじるだけで、それぞれのアニメーションの設定を追加できます。コードがスッキリします JavaScript、CSS等、アニメーション作成する様々な手法がありますが、今回は手法にはこだわらずアニメーションを上手に取り入れている魅力的なサイトをご紹介いたします。 Contents 1 MY VERMICULAR 2 MERRY FUTURE クリスマスキャンペーン 19|三越伊勢丹グ



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ
CSSの知識が少なくても、背景に好みの画像をタイル状で並べる方法を知っていると思います。 div { backgroundimage url ( "sitepointtilesvg" ); ↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、Canvasで波をアニメーションさせているようでしたので、 Canvasで波のアニメーションを描画する方法を調べて、 背景の無限スクロール CSSだけで横スクロールアクションゲームのように背景を無限スクロールさせるアニメーションのサンプルコードです。 HTMLは背景画像を配置するコンテ用のdivタグを作成しています。 サンプルに使う背景画像には以下のものを作成し




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




Css Animationでアニメーションを表現する Design Notes
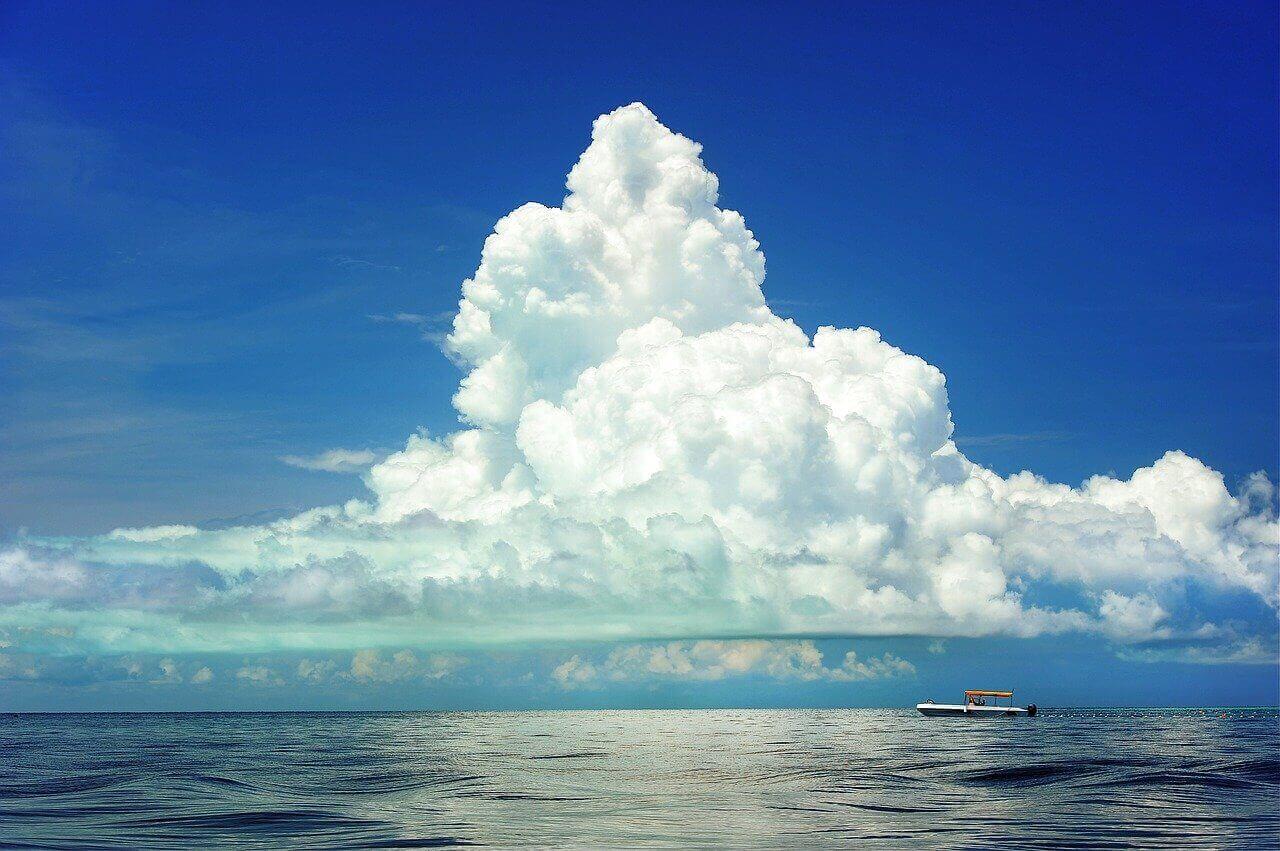
吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。 画像とグラデーションを背景に敷いて雲が浮かぶ空を作成。 雲の背景画像をアニメーションで横に移動させる。 lineargradientの色を変更すれば、夕方の空とかも作成できます。 簡単なので、みなさんぜひやってみてください。 CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの




Css 文字選択 ドラッグ 時に 文字色 や 背景色 をつける方法 Nuconeco




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
} bg { animationslide 3s easeinout infinite alternate; l 背景アニメーション/エフェクト This Pen is owned by Mohammad Abdul Mohaiman on CodePen This Pen doesn't use any external CSS resources This Pen doesn't use any external JavaScript resources html { height100%;




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




画集 アートブック 3d人 3dnchu



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




旅立ちのスタート地点 Illustration By ツジキ Pixiv Id Sky 空 Clouds 雲 Background 背景 Scenery 風景 Illustration イラスト 青空 写真 ファンタジーな風景 美しい風景



3



Q Tbn And9gcqij42eb4a5ax7zlztmncytofrtqaqwrtaejjnoaafnphxt7yjh Usqp Cau



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




Cssアニメーションと背景画像で空に雲を流す Qiita




Css 背景 アニメーション 雪 3361 Css 背景 アニメーション 雪




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssだけで雲をかき分けて進むかのような演出をアニメーションで表現 9inebb




ダークモードの実装 Grgr Dkrkのブログ




Jquery コピペでok 画像や動画を全画面にフィットさせて中央に表示する Webdesignday




Cssでアニメみたいに文字や画像を真っ二つ 斜めに斬るスタイルシートのテクニック コリス




空 By Pixiv 美しい風景 風景 空




使える Cssアニメーション 選 Sonicmoov Lab




Css3アニメーション 雲と飛行機を移動 Web制作の備忘録 朧なる足痕




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




使える Cssアニメーション 選 Sonicmoov Lab




スキンの背景画像 背景色の設定を調査 差替えるツール 6 Javascript Personwriter S Room




Css 雲 Cloud を作成する方法 One Notes




Cssだけでモクモク雲みたいな装飾 Office Kibunya



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




Css3でつくれちゃうアニメーション ループして流れる雲




Web制作に最適 背景を重ねるcss画像アニメーション4選 Css アニメーション アニメーション Web 制作




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




Cssアニメーションと背景画像で空に雲を流す Qiita




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




星空背景のcssアニメーションサンプル One Notes




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Jquery Css3で雲をゆらゆらさせる Webopixel




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




すぐ使えるxd Tips Vol 5 テキストアニメーションをコーディング編 鹿野壮 Note




Css Animationでアニメーションを表現する Design Notes




王道なローディングを簡単コピペで実装 Html Css アニメーション デシノン




ブラウザ上で簡単ぼかし効果 Background Blur Jsを使ってみた 株式会社lig




第一印象最強 すごすぎるアニメーションローディング Html Css デシノン



自慢したくなる コピペ大歓迎のcss画像アニメーション55選 完全オリジナルコード Qiita




コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret



Cssでマウスホバー時のread Moreアニメーションを作る Design Record




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



フォトショップで雲がもくもくしている青空のテクスチャ ヨシキミナトヤ Com



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssのみでループして流れる画像を設置する方法 Techmemo




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Cssアニメーションと背景画像で空に雲を流す Qiita




Css3アニメーション 雲と飛行機を移動 Web制作の備忘録 朧なる足痕



スクロールで背景画像を別々に動かすパララックス効果 簡単ホームページ作成支援 Detaramehp



アニメーションする雲を背景にできるjqueryプラグイン Jqlouds Phpspot開発日誌




Cssで画像に効果を加えるfilterの使い方 Into The Program




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




背景を固定してライトボックスを作成する方法 Jquery




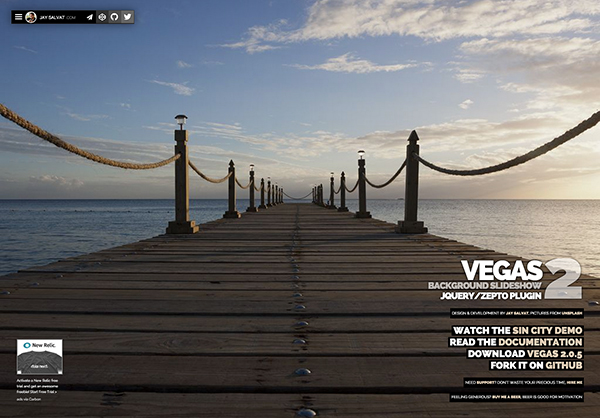
Jquery 背景画像をアニメーションで表示させるスプリクト Vegas2



記事



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




Cssのみで星の輝く夜空を背景にする方法 Mororeco




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media



1




入夏 By Pixiv 青空 イラスト 夏 空 夏




Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips




Photoshopで雲模様を作る Island Web S Blog




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




Javascript ふわふわと浮かぶ雲 8 追記あり 極楽ひだまり保育園




Cssアニメーションと背景画像で空に雲を流す Qiita




流れる文字のcssアニメーションサンプル集 One Notes




背景画像をアニメーション化してテキストの後ろに移動するにはどうすればよいですか 21




四角いのが動きまくるcss おっさんずラブ風の装飾にも Office Kibunya




Cssでポケストップ的なものを作る 働きたくないけどお金欲しい




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




L Webデザイン 背景アニメーション エフェクト15選 Dai Note



自作背景 Photoshopで雲を描く 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ



Q Tbn And9gcqa1gcmgxktl Lanies6d8128toxgkfgjcc9reokhbxqed Hcg9 Usqp Cau



コピペで実装できる 最新webテクhtml Cssコードスニペット66個まとめ Photoshopvip




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ




Jquery背景で雲が動く Webデザインmatome




Web Animations Api を利用する Web Api Mdn




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log


